jQuery教程
jQuery选择器
- jQuery选择器
- jQuery基本选择器
- jQuery层次选择器
- jQuery基本过滤选择器
- jQuery内容过滤选择器
- jQuery可见性过滤选择器
- jQuery属性过滤选择器
- jQuery子元素过滤选择器
- jQuery表单元素选择器
- jQuery input选择器
jQuery动画效果
jQuery节点操作
jQuery事件
jQuery HTML
jQuery遍历
jQuery其他
jQuery Ajax
jQuery参考手册
jQuery实例
jQuery插件
jQuery牛刀小试
举例:jqueryPrimary
调试环境
所有程序均在 webStorm 的 project 项目下完成。调试在 html 页面下完成。
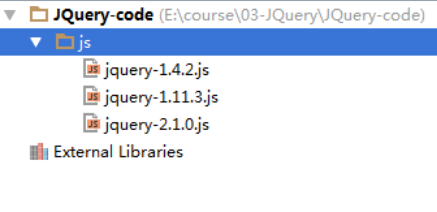
在 jquery-code 目录下新建一个 folder,将要测试的不同版本的 jQuery 库文件放入其中。

hello world 小程序 – 001-引入 jQuery 库.html
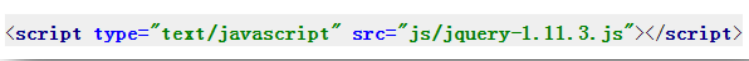
1.使用 jQuery,首先要将 jQuery 库引入。使用如下语句:

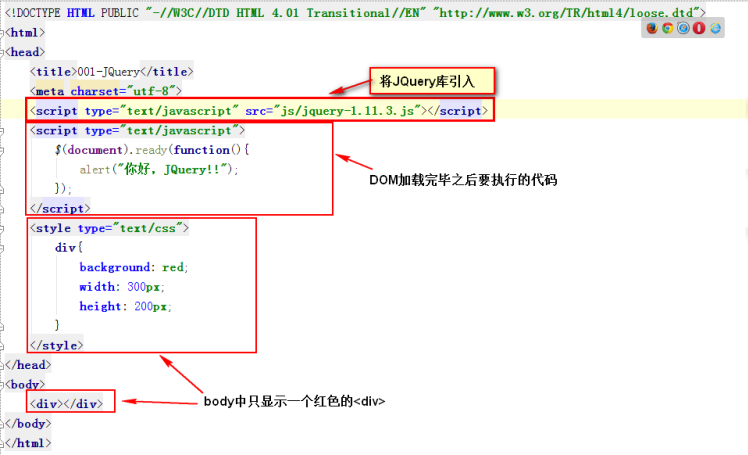
2.$(document),会将 Dom 对象 document 转换为 jQuery 对象。$(document).ready()函数是,当 DOM 对象加载完毕后,马上要执行的函数。
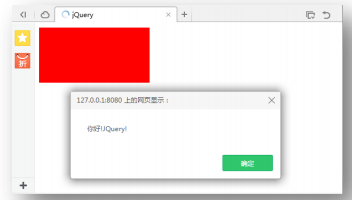
3.本例是当 DOM 对象加载完毕后,马上显示一个提示框。
4.完整代码

5.运行。结果是:

等效代码 – 002-jQuery 等同用法.html
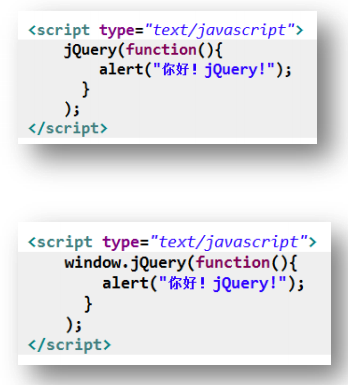
$(document)与$()、jQuery()、window.jQuery()是等价的,所以以上 jQuery 代码等效于如下代码:


DOM 对象转化为 jQuery 对象 – 003-jQuery.html
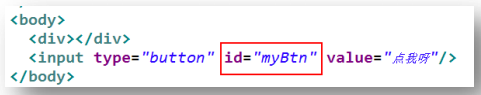
1.在页面中添加一个 button 按钮

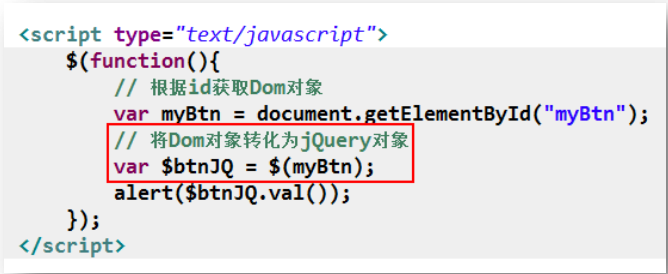
2.使用$(DOM 对象)方式,可以 DOM 对象转换为 jQuery 对象
3.jQuery 对象的 val()函数,等同于 DOM 对象的 value 属性
4.一般情况下,在命名 jQuery 对象时,为了与 DOM 对象进行区分,习惯性的以$开头

5.运行结果如下

jQuery 对象转换为 DOM 对象 –004-jQuery.html
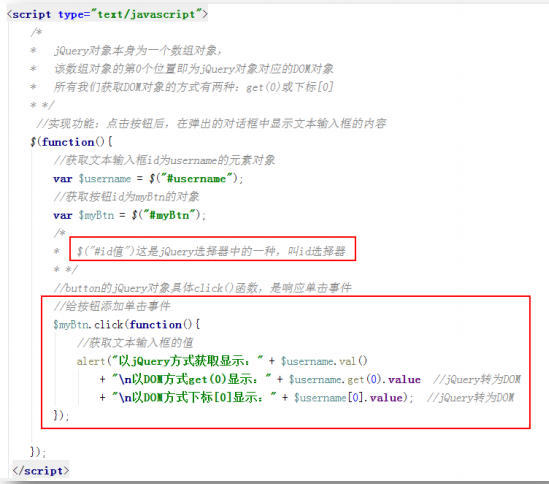
jQuery 对象本身为数组对象,该数组中的第 0 个元素即为该 jQuery 对象对应的 DOM 对象。所以有两种方式可以获取到 DOM 对象:get(0)方式与下标[0]方式。
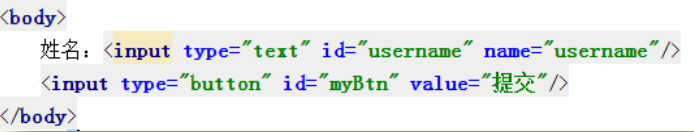
1. 修改页面元素:添加一个输入框

2.实现功能:点击按钮后,提示对话框中显示用户在文本框中输入的姓名
3.直接通过$(“#id”),可获取指定 id 的元素,结果为 jQuery 对象
4.button 的 jQuery 对象,具有 click()函数,是响应单击事件
5.jQuery 对象.get(0) 或 jQuery 对象[0] 均可完成 jQuery 对象转 DOM 对象

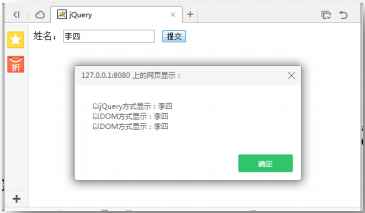
6.执行结果

jQuery 对象为数组对象 – 005-jQuery.html
1.修改页面内容:

2.$(“标签”)将获取到所有指定标签的 jQuery 对象。当然是多个对象,即为数组
3.由于 jQuery 对象为数组,所以其具有返回数组长度的属性 length
4.jQuery 对象的 hide(毫秒)函数是,用于指定隐藏调用者 jQuery 对象的动画效果的时间
5.使用$($div[0]).hide(5000);可以将第一个 div 隐藏

结果