jQuery教程
jQuery选择器
- jQuery选择器
- jQuery基本选择器
- jQuery层次选择器
- jQuery基本过滤选择器
- jQuery内容过滤选择器
- jQuery可见性过滤选择器
- jQuery属性过滤选择器
- jQuery子元素过滤选择器
- jQuery表单元素选择器
- jQuery input选择器
jQuery动画效果
jQuery节点操作
jQuery事件
jQuery HTML
jQuery遍历
jQuery其他
jQuery Ajax
jQuery参考手册
jQuery实例
jQuery插件
jQuery子元素过滤选择器
测试前的准备工作
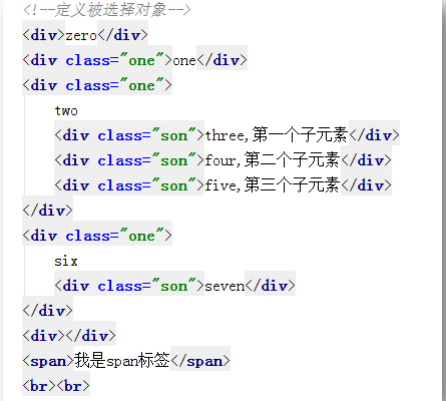
A、定义测试对象
在中定义被选择对象。这次为若干 div 添加了 class 属性,并指定值为 one。

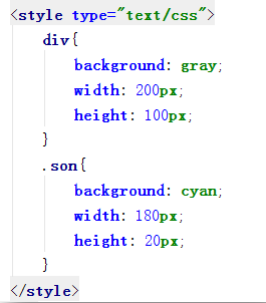
B、定义测试对象的 CSS 样式
在中定义 div 的样式

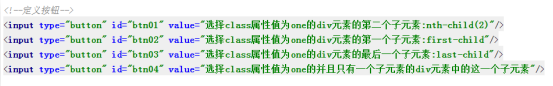
C、定义测试使用的按钮
在中定义若干按钮。

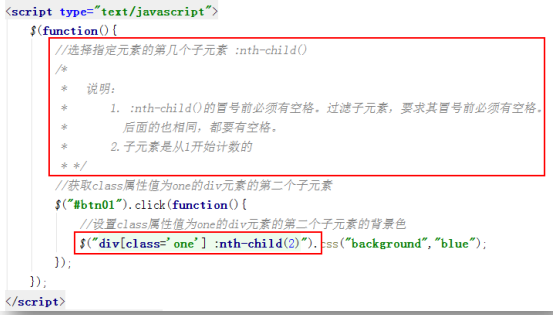
选择指定元素的第几个子元素 :nth-child()
说明:
A、:nth-child()的冒号前必须有空格。过滤子元素,要求其冒号前必须有空格。后面的 也相同,都要有空格。
B、子元素是从 1 开始记数的

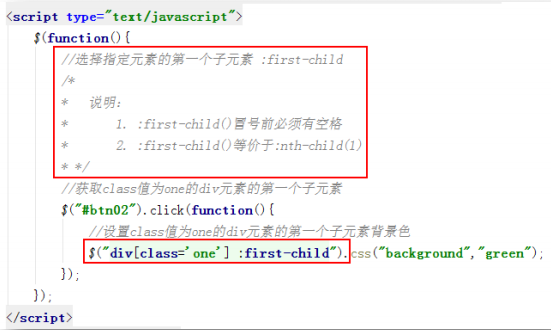
选择指定元素的第 1 个子元素 :first-child
说明:
A、:first-child 冒号前必须有空格
B、:first-child 等价于:nth-child(1)

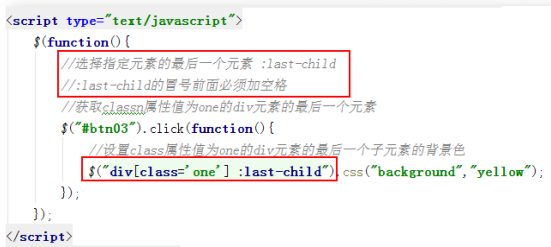
选择指定元素的最后一个子元素 :last-child:last-child 冒号前必须要有空格

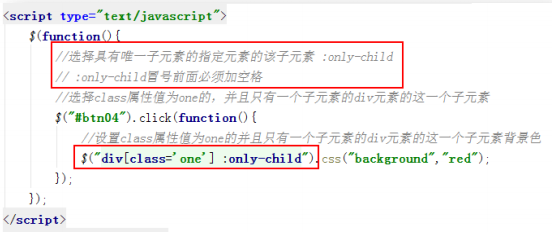
选择具有唯一子元素的指定元素的该子元素 :only-child