更新时间:2021-03-31 17:36:14 来源:动力节点 浏览1691次
我们在进行前端页面开发布局的时候,为了给用户呈现不同的效果,经常需要设置透明度,那么CSS设置透明度的方法是什么呢?本文就来给大家介绍用CSS设置透明度的两种方法(代码实例)。我们在未来使用CSS设置页面透明度的时候有一定的参考价值,能够起到一点帮助。
一、css rgba()设置颜色透明度
语法:
1rgba(R,G,B,A);
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50pxauto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>
效果图:

上例中,设置的颜色值是一样的,只是透明度不同。这样看不出来有除了颜色之外的不同,我们在父容器demo上也设置一个背景色,这样的效果图:

这样就可以看出:第一个盒子(demo1)没有设置透明度,红色完全把下面盒子(demo)的颜色给覆盖住了;第二个盒子(demo2)设置了透明度,使得颜色半透明,没有把下面盒子(demo)的颜色给完全覆盖,而是混合显示了。
二、css opacity属性设置背景透明度
语法:
1opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50pxauto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
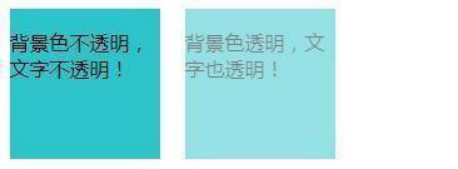
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
</html>
效果图:

opacity:0.5;使得demo2容器的所以元素都呈现半透明。
总结:
rgba()方法与opacity方法虽然都可以实现透明度效果,但rgba()只作用于元素的颜色或其背景色(设置了rgb()透明度元素的子元素不会继承其透明效果);而opacity具有继承性,既作用于元素本身,也会使元素内的所有子元素具有透明度。至于在什么场景下使用那种方法就要看实际需要了。
以上就是css设置透明度的两种方式,当然,我们在实际的前端页面开发中,如果要设置页面的透明度还需要考虑到其他的复杂因素,限制条件越多,CSS的设置也就越复杂。参考本站的CSS教程给出的示例,我们也可以实际动手操作,学以致用,避免纸上谈兵,因为在实际操作中总会有各种各样的问题等着我们解决。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习