更新时间:2021-06-25 12:21:44 来源:动力节点 浏览3199次
在jsp页面引入JQuery插件,主要的是引入的路径问题,下面有三种方式:
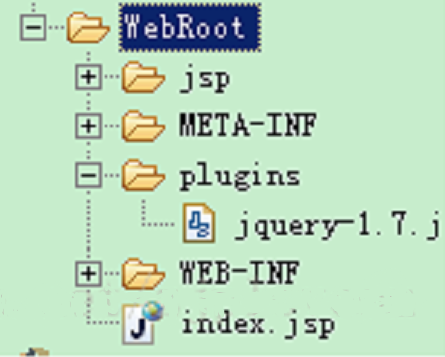
1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:

此时在index.jsp中引入jquery的代码为:在head里
<head>
<script type="text/javascript" src="./plugins/jquery-1.7.js"></script>
</head>
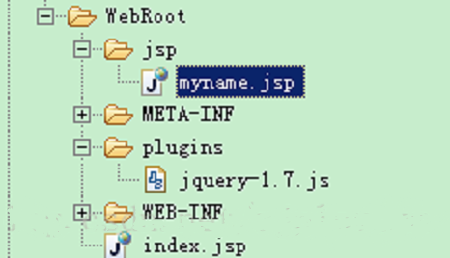
2.在WebRoot下新建一个文件夹jsp,jquery-1.7.js放入一个新建的文件夹下:如图:

<head>
<script type="text/javascript" src="../plugins/jquery-1.7.js"></script>
</head>
3.管用的但不推荐的解决方案
在jsp文件顶端填入以下代码
在引入jquery时,填写如下代码:
<script type="text/javascript" src="<%=basePath%>/plugins/jquery/jquery-1.7.js">
此时的文件结构如同2的情况。
当然还有可以直接引入绝对路径!
但今天遇到一个问题,使用了上面各种方式都引入失败,返回404错误!
为什么呢?后来想起使用的是springmvc,在配置的时候可能会影响到静态文件的使用,如js、css。
在springMvc配置文件中加入
<mvc:annotation-driven/>
<mvc:default-servlet-handler/>
就可以了。
大家想了解更多关于JSP的知识,可以到官网的JSP教程技术文档中学习。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习