更新时间:2021-11-26 11:01:35 来源:动力节点 浏览964次
样式:*{}
示例:

总结:选定文档中所有类型的对象,如图所示写在css样式文件开头用来定义全局通用的一些属性。font-family:定义三种基本的字体类型;margin、padding:将内外边距归零,以防与之后样式发生冲突;
font-size:定义基本字号。
样式:E{}
示例:
首先编写如下内容:三段文字用了不同的类型定义

然后用元素选择器对需要的类型加上红色效果:

显示结果:

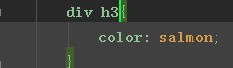
现将元素类型从P修改为h3:

显示结果:

总结:不仅仅是文字,任何元素类型都可以用该选择器查找,读者可以尝试其他类型的效果。类型选择器在css样式中使用程度非常高,通常与其他类型选择器嵌套使用,复合型元素查找后文会给出心得。
样式:#(id名){}
示例:
这次三段文字定义相同类型,不同的是给他们加上不同的id:

给要选中的文字加上金黄色效果:

显示结果:

接下来我们想去选中第三段文字:

显示效果:

总结:需要牢牢记住的是一个id在一个样式文档中只能存在一个,重复的话程序会报错。正是由于id的这种唯一性,在选择元素时复合选择器的最外层通常运用父级最近的id名。id选择器在html文件中不易定义过多,通常在编写页面时定义较大的块级,诸如:header、showcase、mainbody、sidebody、bottom、footer等。
样式:.A{}
示例:有三段文字,我们给第一、二段加上类名,第三段没有类名

现对类名为“content”的加入样式:

得到结果:

总结:没有类名或者类名不同的均不会被选中并加入样式。在实际编写代码时,可以先写编写一些CSS样式,之后对想要加入该样式的元素赋给相应的类名,以达到通用的效果。
样式:A B{}
示例:现在把三段文字装进一个div盒子里:

想要选中第一段文字:

显示结果:

总结:后代选择器样式中两类型名中间用空格隔开,级别从左到右递减(爷在左 孙在右),可以不必逐级选择(爷 父 孙),在确定元素不会查找出错的情况下可以简写(爷 孙)。
以上就是关于“CSS选择符的分类”的介绍,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下动力节点的Java在线学习,里面的课程通俗易懂,适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习