更新时间:2021-12-02 10:09:06 来源:动力节点 浏览835次
jQuery 是一个开源功能丰富的 Javascript 库,旨在简化 HTML DOM 树遍历和操作、事件处理和 CSS 动画。它因其重量轻、速度快、体积小等特点而广受欢迎,使其更易于使用。使用 jQuery 的目的是让 javascript 代码在网站上易于执行,因为 jQuery 将用 javascript 编写的多行代码包装成一个可以用一行代码调用的方法。出于这个原因,很多需要 javascript 的常见任务都可以由 jQuery 完成。
在本文中,我们将看到如何为我们的网页执行 jQuery 代码。执行 jQuery 代码非常简单,只需要处理几个步骤,然后我们就可以开始了。在跳转到主要主题之前,我们将首先了解如何在我们的网页中添加和使用 jQuery。有两种方法可以将 jQuery 添加到我们的网页/网站:
从官方下载jQuery库网
在线使用 jQuery CDN 链接
让我们开始我们的第一种方法,即从网站下载库。
下载库。我们需要下载开发版本以进行开发和测试。其余版本用于生产目的。单击下载后,它会将您带到包含可用链接的页面,单击所需链接,然后右键单击该页面并保存文件。请注意,我们使用的文件是一个 javascript 文件,我们可以通过查看它的扩展名来检查它。现在,我们将看到如何将 jQuery 添加到我们的 HTML 文件中。确保 jQuery 文件必须放在工作区中。
在<head>标记部分内的<script>标记中声明 jQuery 文件路径。
<script src="jquery-3.6.0.min.js"></script>
示例 1:创建一个 HTML 文件并将以下代码添加到您的 HTML 文件中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
输出:
GeeksforGeeks
在上面的代码中,我们使用<script>
标签添加了 jQuery 文件。基本上,这就是将 jQuery 添加到我们的网页所需要做的全部工作。现在我们可以编写一些 jQuery 代码并使用它。
示例 2:在此示例中,我们将编写一些 jQuery 代码并查看如何执行它。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script src="jquery-3.6.0.min.js"></script>
<!-- jQuery code starts from here, the
code will change the color of text
when button is pressed -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("color", "green");
});
});
</script>
<button>
Change the color of the text to Green
</button>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
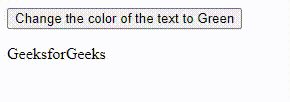
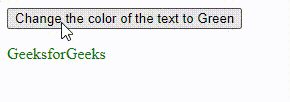
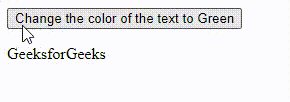
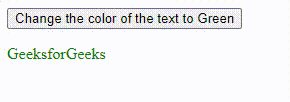
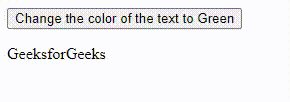
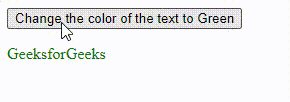
输出:在本例中,我们编写了更改文本颜色的代码。要运行此代码,请在浏览器中打开此 HTML 文件。

让我们开始使用 jQuery CDN 添加 jQuery 的下一个方法。
这种使用 jQuery 的方法非常简单,我们不需要下载任何东西,但让我们简要介绍一下 CDN。CDN 代表内容交付网络,基本上,它是一个全球分布式服务器组,用于不同类型的 Web 服务,为互联网内容提供快速交付。例如,jQuery CDN 拥有与 jQuery 相关的所有必要信息,任何用户都可以随时从他们的服务器直接访问它。这个方法比较可靠,而且更新很快,为了使用jQuery的CDN或任何其他库,我们必须连接网络。现在让我们看看如何使用它。我们必须在我们的 HTML 文件中添加<script>
标签,如下所示。将以下 CDN 代码粘贴到 HTML 的 head 部分。
jQuery CDN 链接:
<script src=”https://code.jquery.com/jquery-3.6.0.min.js”integrity=”sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=”crossorigin=”anonymous”></script>
示例:我们将在此处使用示例 2 和 jQuery CDN 链接以查看更改。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<!--jQuery CDN link-->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous">
</script>
<!--jQuery code-->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").css("color", "green");
});
});
</script>
<button>
Change the color of the text to Green
</button>
</head>
<body>
<p>GeeksforGeeks</p>
</body>
</html>
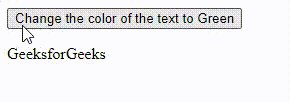
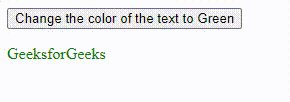
输出:

我们已经添加了 CDN 代码,现在我们准备再次使用 jQuery。所以,这就是我们如何使用一些简单的方法来执行我们的 jQuery。如果大家想了解更多相关知识,不妨来关注一下动力节点的jQuery教程,里面的内容详细,通俗易懂,适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习