更新时间:2020-09-08 14:53:51 来源:动力节点 浏览1103次
Vue简介
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js也能完美地驱动复杂的单页应用。
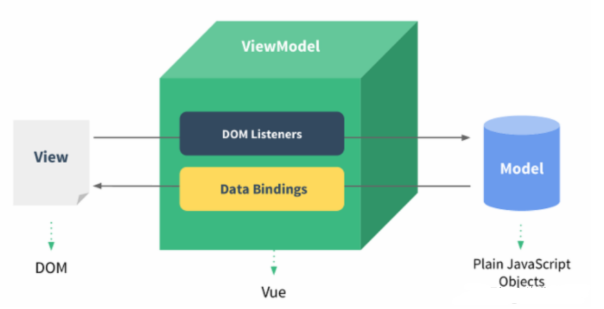
MVVM模式
MVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为
抽象化,让我们将视图UI和业务逻辑分开MVVM模式和MVC设计模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js是一个提供了MVVM风格的双向数据绑定的Javascript库,专注于View层。它的核心是MVVM中的VM,也就是ViewModel。ViewModel负责连接View和Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷

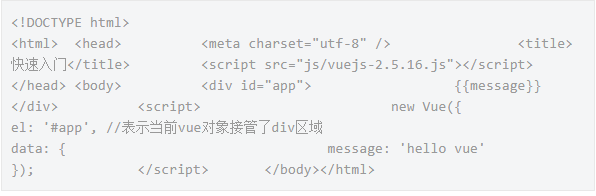
入门代码

插值表达式
数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值,Mustache标签将会被替代为对应数据对
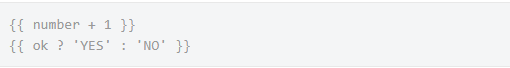
象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。Vue.js都提供了完全的JavaScript表达式支持。

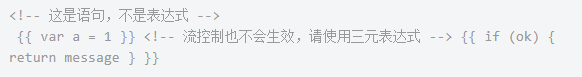
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个 表达式,所以下面的例子都不会生效。

以上就是“vue.js实战视频教程之简单的快速入门”的详解介绍,更多资料大家可以在动力节点官网的Java技术文档中查找。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习