更新时间:2020-10-26 17:35:55 来源:动力节点 浏览4000次
文件上传实际上就是Browser (浏览器)跟 Server(服务器)的数据互动,JavaWeb实现文件上传也不例外,当用户在前端网页点击文件上传后,用户上传提交的内容会存放到临时的文件中,我们使用getpart来获取Part对象,并通过Part对象获得流,javaWeb的servlet会获得用户所提交的文件并且将文件存放到服务器里。
get 请求,参数是放在 URL 地址栏中发送到服务器的 /xxx?id=3&name=admin
post 请求,参数是放在请求体中发送的,所以地址栏看不到数据
enctype 表示数据的传输格式:
application/x-www-form-urlencoded : id=3&name=admin
multpart/form-date ,表示数据将会被分段处理之后再发送
HTML中用来跟文件系统进行交互的手段只有一个 :input type=file
如果想要上传的话:
必须要用 post 进行提交,这种方式,将会把数据封装在请求体中进行发送
必须指定 enctype 为 multipart/form-date ,这样数据才会被正确分段处理并上传
JavaWeb实现文件上传基本步骤:
前端页面:
写一个 form 表单,使用 post 方法,并指定 enctype="multipart/form-date "
使用 input type = file ,来选择文件
后台接收:
要在 Servelt 上面添加 @MultipartConfig 注解
使用 req.getPart("name") 来接收文件
使用 part.write("路径") 来保存文件到服务器的硬盘
图片上传案例
//要求
//1.保存为正确的后缀名
//2. 限制上传图片的大小为2M
//3. 正确的渲染上传的图片
//页面端(upload.jsp)上传图片的代码
文件上传:
点击上传
//servlet 端
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception{
req.getRequestDispatcher("/jsp/upload.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws Exception{
Part part = req.getPart("img") //获取上传文件
if (prat.getSize() < 2 * 1024 * 1024 ) { //上传文件小于2MB时执行
//保存为什么名?上传的时间加上上传的文件名做为保存名
String savedName = new simpleDateFormat("yyyyMMdd_hhmmss").format(new Date)
+ "-"
+ part.getSubmittedFileName();
//保存的位置:
//1. getServletContext().getRealPath("/") 获取文件在电脑中的绝对路径, “/”指代项目根目录
//2. new File(savedDir).mkdir() 当文件路径不存在时创建文件路径
String savedDir = getServletContext().getRealPath("/img/");
new File(savedDir).mkdir();
//使用 part.write('路径') 来保存图片到服务器的硬盘
part.write(savedDir + savedName);
//重定向到upload_success.jsp页面,path把文件名传过去
resp.sendRedirect(req.getContextPath() + "/jsp/upload_success.jsp?path=" + savedName);
}
}
}
//页面端(upload_success.jsp)渲染的代码
你上传的图片:

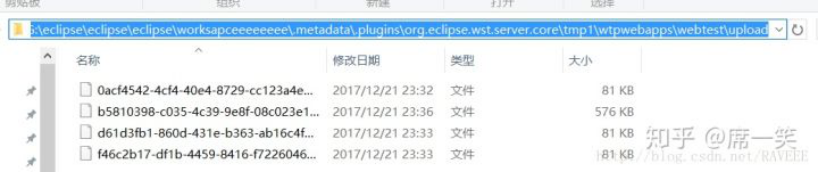
启动工程之后,选择上传的文件点击上传,并在服务器目录下得到上传的文件

到这里已全部解释了Javaweb实现文件的上传功能,当然这只是最基本的文件上传功能,与之对应的则是下载功能。当然这些都是最底层的功能实现,在实际应用中,往往JavaWeb文件上传功能都是有很大程度的修饰和完善的,对文件的大小格式的限制,还有后台数据的处理等等。我们可以在本站的JavaWeb教程中找到更多的JavaWeb相关知识,提升自己的前端开发能力。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习