- Java面试题及答案
- Java面向对象面试题
- Java异常处理面试题
- Java常用API面试题
- Java数据类型面试题
- Java IO面试题
- Java集合面试题
- 经典Java面试题及答案(1~41企业真题)
- 初级Java工程师面试题(42~81企业真题)
- Java基础面试题精选(82~113企业真题)
- 初级Java程序员面试题(114~130企业真题)
- Java常见面试题及答案(131~140企业真题)
- Java经典面试题及答案(140~146企业真题)
- Java基础逻辑面试题
- Javaweb面试题及答案
- Java前端面试题及答案
- Java linux面试题及答案
- Java框架面试题及答案
- Java mysql面试题
- Java面试题mysql语句优化部分
- Java oracle面试题及答案
- Java spring面试题及答案(1~11题)
- Java spring面试题及答案(12~44题)
- Java shiro面试题
- Java mybatis面试题及答案
- Java struts2面试题及答案
- Java Hibernate面试题
- Java初级面试题之Quartz定时任务
- Java Redis面试题
- Java ActiveMQ面试题
- Java Dubbo面试题
- Java高并发面试题
- 企业Java实战面试题
- Java多线程和并发面试题(附答案)1~3题
- Java多线程和并发面试题(附答案)第4题
- Java多线程和并发面试题(附答案)第5题
- Java多线程和并发面试题(附答案)第6题
- Java多线程和并发面试题(附答案)第6题
- Java多线程和并发面试题(附答案)7~10题
- Java多线程和并发面试题(附答案)11~16题
- Java反射面试题及答案
- Java动态代理面试题及答案
- Java设计模式面试题(1~9题)
- Java设计模式笔试题(10~13题)
- Java类加载器面试题
- Java GC面试题及答案(1~5题)
- Java GC面试题及答案(第5题)
- Java GC面试题及答案(第5题)
- Java内存溢出面试题
- Java内存模型面试题
- Java多线程笔试题
- Java集合面试题
- Java mybatis面试题及答案
- Java p2p项目面试题
- Java volatile面试题
- Java线程面试题之线程间的通信方式
Java框架面试题及答案
1、说一下EasyUI的认识?
EasyUI是一种基于jQuery的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。优势:开源免费,页面也还说的过去。接下来看easyUI入门:
页面引入必要的js和css样式文件,文件引入顺序为:
<!-- 引入 JQuery -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.min.js"></script>
<!-- 引入 EasyUI -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<!-- 引入 EasyUI 的中文国际化 js,让 EasyUI 支持中文 -->
<script type="text/javascript" src="../jquery-easyui-1.4.1/locale/easyui-lang- zh_CN.js"></script>
<!-- 引入 EasyUI 的样式文件-->
<link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/>
<!-- 引入 EasyUI 的图标样式文件-->
<link rel="stylesheet" href="../jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>
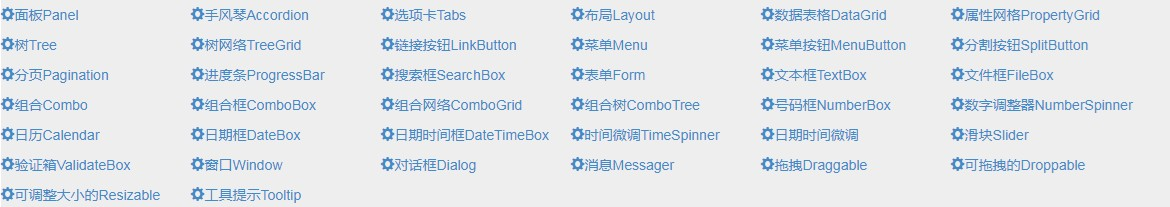
然后在页面写 easyUI 代码就行,easyUI 提供了很多样式:

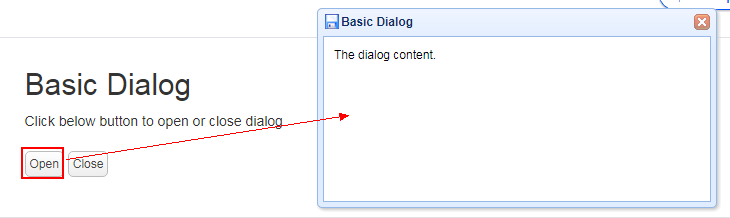
示例如下:

实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic Dialog - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Basic Dialog</h2>
<p>Click below button to open or close dialog.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('open')">Open</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="$('#dlg').dialog('close')">Close</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" data-options="iconCls:'icon-save'"
style="width:400px;height:200px;padding:10px">
The dialog content.
</div>
</body>
</html>
2、说一下MiniUI的认识?
基于jquery的框架,开发的界面功能都很丰富。jQueryMiniUI-快速开发WebUI。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。使用MiniUI,开发者可以快速创建Ajax无刷新、B/S快速录入数据、CRUD、Master-Detail、菜单工具栏、弹出面板、布局导航、数据验证、分页表格、树、树形表格等典型WEB应用系统界面。缺点:收费,没有源码,基于这个开发如果想对功能做扩展就需要找他们的团队进行升级!
● 提供以下几大类控件:
表格控件树形控件。
布局控件:标题面板、弹出面板、折叠分割器、布局器、表单布局器等导航控件:分页导航器、导航菜单、选项卡、菜单、工具栏等。
表单控件:多选输入框、弹出选择框、文本输入框、数字输入框、日期选择框、下拉选择框、下拉树形选择框、下拉表格选择框、文件上传控件、多选框、列表框、多选框组、单选框组、按钮等富文本编辑器。
图表控件:柱状图、饼图、线形图、双轴图等。
● 技术亮点:
快速开发:使用Html配置界面,减少80%界面代码量。易学易用:简单的API设计,可以独立、组合使用控件。
性能优化:内置数据懒加载、低内存开销、快速界面布局等机制。丰富控件:包含表格、树、数据验证、布局导航等超过50个控件。
超强表格:提供锁定列、多表头、分页排序、行过滤、数据汇总、单元格编辑、详细行、Excel导出等功能。
第三方兼容:与ExtJS、jQuery、YUI、Dojo等任意第三方控件无缝集成。浏览器兼容:支持IE6+、FireFox、Chrome等。
跨平台支持:支持Java、.NET、PHP等。
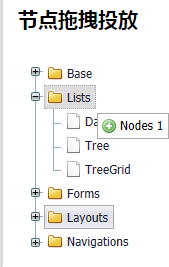
● 示例如下:

实现代码如下:
<ul id="tree1" class="mini-tree" url="../data/tree.txt" style="width:200px;padding:5px;"
showTreeIcon="true" textField="text" idField="id"
allowDrag="true" allowDrop="true">
</ul>
3、说一下jQueryUI的认识?
jQueryUI是一套jQuery的页面UI插件,包含很多种常用的页面空间,例如Tabs(如本站首页右上角部分)、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。
● 技术亮点:
简单易用:继承jQuery简易使用特性,提供高度抽象接口,短期改善网站易用性。
开源免费:采用MIT&GPL双协议授权,轻松满足自由产品至企业产品各种授权需求。
广泛兼容:兼容各主流桌面浏览器。包括IE6+、Firefox2+、Safari3+、Opera9+、Chrome1+。
轻便快捷:组件间相对独立,可按需加载,避免浪费带宽拖慢网页打开速度。
标准先进:支持WAI-ARIA,通过标准XHTML代码提供渐进增强,保证低端环境可访问性。
美观多变:提供近20种预设主题,并可自定义多达60项可配置样式规则,提供24种背景纹理选择。
4、说一下Vue.js的认识?
Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和Vue生态系统支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。Vue.js起步:
引入相应文件:
<script src="https://unpkg.com/vue"></script>
声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统:
<!-- html 文件中 -->
<div id="app">
{{ message }}
</div>
<!-- js 文件中 -->
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
通过浏览器查看效果图为:

创建 vue 实例:每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的,当创建一个 Vue 实例时,你可以传入一个选项对象。可以使用这些选项来创建你想要的行为。
<!-- js 文件中 -->
var vm = new Vue({
// 选项
})
据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。比如 created 钩子可以用来在一个实例被创建之后执行代码:
<!-- js 文件中 -->
new Vue({
data: {
a: 1
},
created: function () {
console.log('a is: ' + this.a)
}
})
5、说一下AngularJS的认识?
AngularJS是google开发者设计的一个前端开发框架,它是由是由JavaScript编写的一个JS框架。通常它是用来在静态网页构建动态应用不足而设计的。
● AngularJS特点如下:
数据绑定:AngularJS是数据双向绑定。
MVVM(Model-View-ViewModel)模式:Model简单数据对象,View视图(如HTML,JSP等)
ViewModel是用来提供数据和方法,和View进行交互。这种设计模式使得代码解耦合。
依赖注入:AngularJS支持注入方式把需要的对象,方法等注入到指定的对象中。
指令:AngularJS内部自带各种常用指令,同时也支持开发者自定义指令。
HTML模板和扩展HTML:AngularJS可以定义与HTML兼容的自定义模板。
● AngularJS的Api:
AngularJS提供了很多功能丰富的组件,处理核心的ng组件外,还扩展了很多常用的功能组件,如ngRoute(路由),ngAnimate(动画),ngTouch(移动端操作)等,只需要引入相应的头文件,并依赖注入你的工作模块,则可使用。ng(coremodule):AngularJS的默认模块,包含AngularJS的所有核心组件。